La phase de prototypage est la première étape de la conception graphique de votre solution digitale. Elle consiste à réaliser des maquettes simplifiées en responsive design, permettant de visualiser l’emplacement et le comportement des éléments (visuels, contenus rédactionnels, fonctionnalités), qui composeront votre interface graphique. Cette phase est essentielle, car elle offre à l’ensemble des acteurs du projet une vision objective de la structure de la solution, dénuée de toute considération esthétique.
Design UX/UI
Conception UX & UI, le duo gagnant pour une expérience utilisateur optimale
Parce que c’est le design d’une interface qui suscite l’adhésion de l’utilisateur, nous en soignons la réalisation jusque dans les moindres détails. Notre formule graphique ? Attractivité + intuitivité 😉

Prototypage
Zoning
Le zoning est en quelques sortes le socle fondateur du prototype. Il sert à déterminer la position des différents blocs et leur agencement, ainsi qu’à valider le squelette de l’interface digitale.


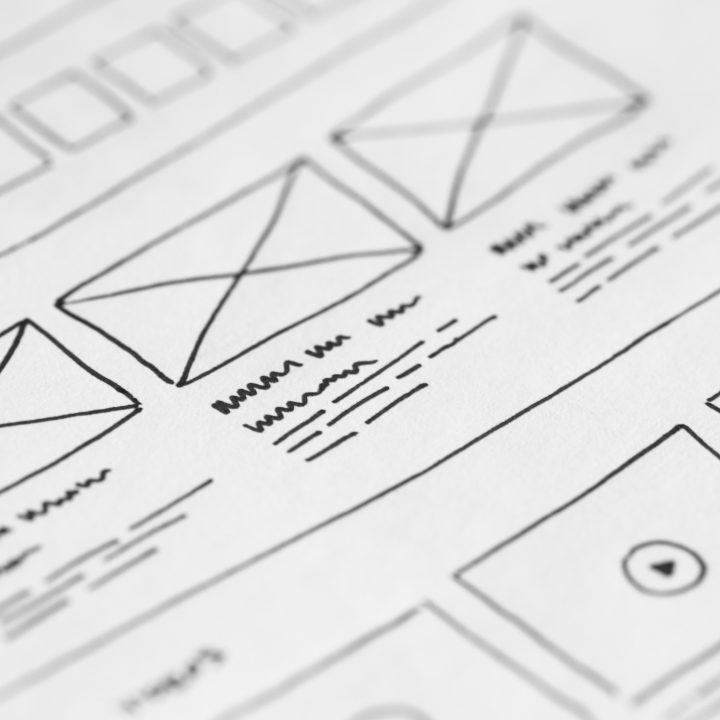
Wireframe
Le wireframe est une version enrichie du zoning. Il vient préciser le contenu de chaque bloc et son organisation interne.
Ateliers de co-conception
Les ateliers sont des exercices créatifs qui offrent une manière ludique de regrouper, autour d’une même problématique, les différents publics liés à votre projet (idéalement vos utilisateurs finaux, éventuellement les acteurs du projet). Ces moments d’échanges encouragent l’émulation collective et stimulent l’expression des besoins de chacun. Le choix des ateliers est défini lors de la phase stratégique et est fonction des caractéristiques et du contexte de votre projet (timing, moyens mis en œuvre, budget).
Quelques exemples :
- Tri de cartes : il permet de concevoir l’architecture de l’information de votre solution digitale
- Parcours utilisateur : le but est de mettre en évidence les “points de contact” (moments d’interaction entre l’utilisateur et la solution) afin de les rendre les plus intuitifs, fonctionnels et agréables possible
- Persona : permet de créer une représentation fictive mais réaliste des futurs utilisateurs du produit ou du service
Quelques exemples de nos ateliers UX
-
Crazy Eight
Durée : 30 min
Objectif : Générer un grand nombre d’idées rapidement -
Comment pourrait-on…
Durée : 1h
Objectif : Transformer un problème en une question facile à résoudre -
Continuer, Ajouter, Supprimer
Durée : 1h
Objectif : Obtenez des commentaires utiles d’un groupe sur un sujet ou un projet
Maquette fonctionnelle
La maquette fonctionnelle vise à dynamiser les wireframes et à permettre une bonne compréhension de la cinématique de votre solution digitale. Elle est le support idéal pour effectuer des tests utilisateurs et en tirer des conclusions objectives.
Design graphique
Le design graphique, c’est la partie émergée de l’iceberg, c’est la couche visuelle qui est appliquée sur la structure préalablement définie. En conjuguant intuitivité et esthétisme, il doit provoquer au premier coup d’œil une émotion – ultra – positive chez l’utilisateur. Et ça, c’est ce qui nous fait vibrer.
Direction artistique
Aucune identité visuelle ? Pas de panique, nous vous en réalisons une sur-mesure, à votre image et dans le respect de vos valeurs.
Vous avez une charte graphique ? Nous nous en imprégnons pour concevoir votre interface et nous vous proposons des ajustements, si cela s’avère nécessaire.
Guidelines
Nous pouvons vous proposer de concevoir des guidelines découlant de votre identité graphique. Cette bibliothèque évolutive de composants web (boutons, modal, datepicker), facilement modulables, vous donne une autonomie totale sur la réalisation de vos futurs projets digitaux. Il permet à vos collaborateurs d’y piocher les éléments graphiques dont ils ont besoin et contribue à préserver l’homogénéité visuelle de vos solutions.